

A Mouseover is a rollover image that changes when you place your cursor over the top of the image. This can be used for all sorts of things like pressing buttons and putting some extra pizzazz into your page. Today we will be learning how to make these as well as make the effect pop up in a separate, placeholder box.
In this tutorial we will:
- Gather Images
- Create a Mouseover
- Apply the Image Swap to a Placeholder
- Make the Mouseover Effect Stay Once it has Changed
You will need:
- A CSS Application like Dreamweaver or Fireworks (we will use Dreamweaver)
- Images that can transition into each other
- Patience
Step 1
Gather the images you want to make into rollovers and put them into a folder. It is important that you name these files so that they are easily recognized and name the folder something that will not change, because if any names change after placing the image, that link will be broken.Step 2
Open your html file in Dreamweaver or choose the new html document option at the Dreamweaver startup menu.
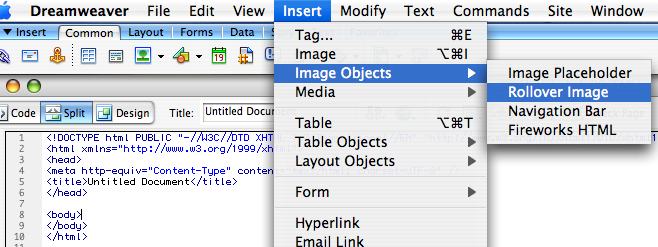
Click on the "Insert" option in your tool bar— Image Objects— Rollover Image

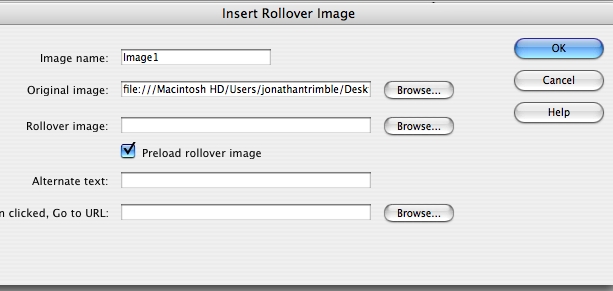
In the Insert Rollover Image diologue box, browse for your original image. This image will be the image visable prior to the roll over. Then Select the Rollover Image, the effect of the rollover. Leave the other boxes blank because this is just a practice and keep the preload rollover image box checked.

In the menu bar, select File, Preview in Browser, and whatever browser you use. Roll your cursor over the image and observe the wonder.
Step 2
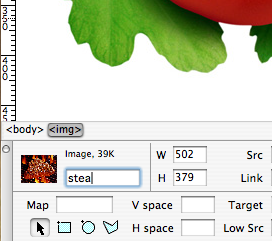
Now we will make the rollover effect appear in another placeholder picture. Click on Insert, Image, and select the desired picture. Click Ok and leave the boxes as they are just for practice.Now that the image has been placed, select it and go into the properties window, if it is not there go to Window, Properties. Name the image so that it is easy to find.

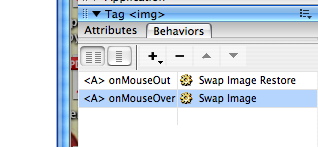
Select your original image. Go to the Behaviors window— if it isn't open go to Window, Behaviors. In the Behaviors window double click on Swap Image.

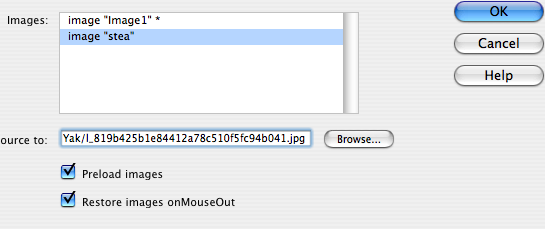
Select the text in the "source to" diologue box and then select whatever you named your placeholder image. Paste what you coppied into the "source to" box and click OK. Preview your work in the browser. Notice that the rollover effect should now apply to both images.

Step 3
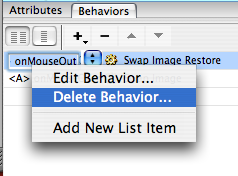
If you want this rollover to stay rolled over, select the original picture and go into behaviors. Select "Swap Image Restore," right click, and select delete.

 In Conclusion, rollovers are fun! You can even animate your gifs with 'em! The application of these three steps can be used in many different forms and can be very helpful in making your site somewhat interactive. If you have questions, and I'm sure you don't, contact me at jonnytrim@hotmail.com
In Conclusion, rollovers are fun! You can even animate your gifs with 'em! The application of these three steps can be used in many different forms and can be very helpful in making your site somewhat interactive. If you have questions, and I'm sure you don't, contact me at jonnytrim@hotmail.com
